SharePoint 2010 Traffic Signals, Indicators
Copy below code and past it in Notepad and Save it as "Signals.xsl"
====================================================<xsl:stylesheet xmlns:x="http://www.w3.org/2001/XMLSchema" xmlns:d="http://schemas.microsoft.com/sharepoint/dsp" version="1.0" exclude-result-prefixes="xsl msxsl ddwrt" xmlns:ddwrt="http://schemas.microsoft.com/WebParts/v2/DataView/runtime" xmlns:asp="http://schemas.microsoft.com/ASPNET/20" xmlns:__designer="http://schemas.microsoft.com/WebParts/v2/DataView/designer" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" xmlns:SharePoint="Microsoft.SharePoint.WebControls" xmlns:ddwrt2="urn:frontpage:internal" xmlns:o="urn:schemas-microsoft-com:office:office">
<xsl:include href="/_layouts/xsl/main.xsl"/>
<xsl:include href="/_layouts/xsl/internal.xsl"/>
<xsl:template name="FieldRef_body.Status" match="FieldRef[@Name='Status']" mode="body">
<xsl:param name="thisNode" select="."/>
<xsl:choose>
<xsl:when test="$thisNode/@*[name()=current()/@Name] = 'Completed'">
<img src="/_layouts/images/IMNON.png" alt="Status: {$thisNode/@Status}"/>
</xsl:when>
<xsl:when test="$thisNode/@*[name()=current()/@Name] = 'In Progress'">
<img src="/_layouts/images/IMNIDLE.png" alt="Status: {$thisNode/@Status}"/>
</xsl:when>
<xsl:otherwise>
<img src="/_layouts/images/IMNBUSY.png" alt="Status: {$thisNode/@Status}"/>
</xsl:otherwise>
</xsl:choose>
</xsl:template>
</xsl:stylesheet>
=========================================================
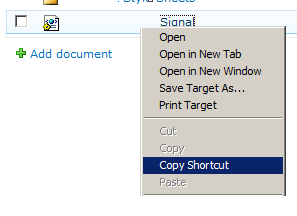
Upload "Signals.xsl" into "Style library"
and right click on it, Copy Shortcut. shown in fig.
Note: Best Practice: instead uploading it into Style library, deploy it in Layouts folder and use.
Past it in xsl Link.(Fig below).





No comments:
Post a Comment