Add New Items:
hyperLink.NavigateUrl = "javascript:SP.UI.ModalDialog.ShowPopupDialog('" + url + "')";
Dialog with Parent page refresh while closing Popup:
function openDialog() {
var siteUrl = _spPageContextInfo.siteAbsoluteUrl;
var libOrFolderURL = document.getElementById("<%=lblBreadCrumb.ClientID %>").innerHTML;
var completeUrl = siteUrl + "/" + libOrFolderURL;
if (typeof libOrFolderURL !== 'undefined' && libOrFolderURL != "") {
var options = {
url: completeUrl,
allowMaximize: true,
width: 800,
height: 700,
title: "Upload, add, Edit, Apply category..",
dialogReturnValueCallback: function (completeUrl)
{
location.reload();
}
};
SP.SOD.execute('sp.ui.dialog.js', 'SP.UI.ModalDialog.showModalDialog', options);
}
return false;
}
====================@===============================
Message Box:
string script = "<script language='javascript'>alert('Field are emply ')</script>";
Page.ClientScript.RegisterClientScriptBlock(GetType(), "Register", script);
(or)
string script = "<script language='javascript'>alert('" + errorMessage + "')</script>";
Page.ClientScript.RegisterClientScriptBlock(GetType(), "Register", script);============================@============================
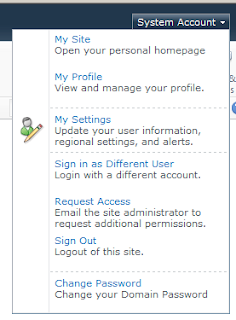
Add Link Under Personal Action:
<CustomAction
Id="By_RKU_ChangeMyPW_ActionsMenu"
Title="Change Password"
Description="Change your Domain Password"
GroupId="PersonalActions"
Location="Microsoft.SharePoint.StandardMenu"
ImageUrl="~site/_layouts/images/SharePointFix/water.gif">
<UrlAction Url="javascript:(function () { var o = { url:'{SiteUrl}/_LAYOUTS/ChangePw/ChangePassword.aspx', title: 'Select List Item', dialogReturnValueCallback: SP.UI.ModalDialog.RefreshPage }; SP.UI.ModalDialog.showModalDialog(o); }) ();"/>
</CustomAction>
(Or)
<CustomAction
Id="By_RKU_ChangeMyPW_ActionsMenu"
Title="Change Password"
Description="Change your Domain Password"
GroupId="PersonalActions"
Location="Microsoft.SharePoint.StandardMenu"
Sequence="1000">
<UrlAction Url="_LAYOUTS/ChangePw/ChangePassword.aspx"/>
</CustomAction>
---------------------------------------------------------------------------------------------------
In SharePoint :
<CustomAction
Id="{B0B5A0CB-7FBE-4dd6-9B2A-2B1E1321B8F9}"
RegistrationType="List"
RegistrationId="101"
Location="EditControlBlock"
Title="Change Password">
<UrlAction Url="javascript: function onClose(){ }
var o = {
url: '{SiteUrl}/_layouts/ChangePw/ChangePassword.aspx',
title: 'Password Rest Tool',
allowMaximize: true,
showClose: true,
width: 400,
height: 300,
dialogReturnValueCallback: onClose
};
SP.UI.ModalDialog.showModalDialog(o);"/>
</CustomAction>




No comments:
Post a Comment